人が一番輝ける仕事を提供する。
受け継がれる「感謝」の精神
「すべてに、感謝。」
八十年間、人の幸せを願い神棚の販売を行ってきた三河屋神具店。
その文化を守りつつ、株式会社三河屋として
新しい形へと生まれ変わりました。
目に見えた形のみに捉われず、目に見えない価値をも大切にする。
時代が変わろうと、
その受継がれてきた「感謝」の精神が根底にあり
これからもかわることのない
三河屋の魂として、歩み続けていく。
VISION
私たちの決意
「その人が一番輝ける場所で
働く未来を、実現する。」
仕事は楽しむ。それにより自分も、周りの大切な人も幸せに。
私たちは、個人が持つ可能性や才能を最大限に引き出し、それを最も活かせる環境や場所での働き方を追求しています。
ITエンジニア職をメインに、それぞれが持っている情熱、夢、価値を理解し、それを実現するための最適な機会を見つけることです。
そのために、私たちは技術、教育、そして人々のつながりを活用して、それぞれの人が最も輝ける場での働き方を実現する支援をしています。
未来は、私たち一人一人の手の中にあります。
そして、その未来をより明るく、より充実したものにするために日々努力し続けます。
このビジョンが、あなたの未来に一石を投じ、あなたが最も輝く瞬間を生み出すきっかけとなれば幸いです。
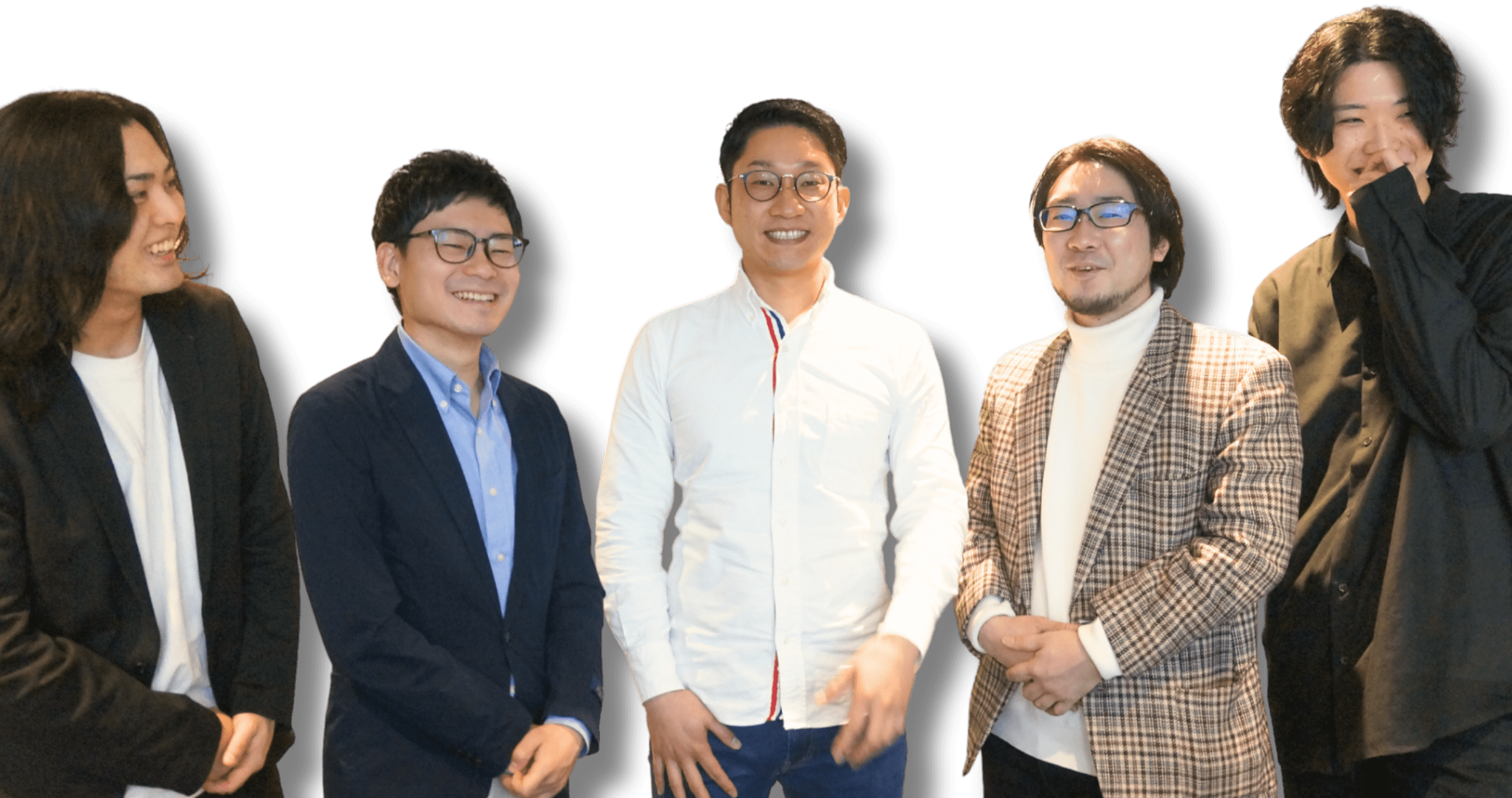
一人一人を輝かせ、幸せにすること。日本一社員想いの会社を。
それが、私たちの使命です。

PROJECTS
事業紹介
営業代行・販売代理店事業
お客様の商品やサービスを市場に効果的に展開するため、セールス戦略を立案し、実行します。

エンジニア育成事業
当社の採用力の強さから、毎月の新たな優秀な人材を追加することが可能。

SES事業
お客様のビジネスニーズに合わせた優れた技術者チームを提供します。

WEBシステム開発事業
ホームページ制作、WEBシステム開発、改修や保守まで幅広く対応をしています。

プログラミングスクール事業
当社の採用力の強さから、毎月の新たな優秀な人材を追加することが可能。

SERVICE
サービス紹介

人材育成
コンサルティングサービス
エンジニア育成事業の立ち上げをサポートします。
エンジニア不足が社会的な課題となる中、
カリキュラム設計から人材採用、研修運営まで、
トータルコンサルティングを行います。


スリバーテック
-thriver tech-
「学習〜就職まで」 未経験からのプログラミングスクール
「エンジニア未経験から就職まで」を徹底的にサポート。
転職に特化した実務的・実践的な内容になっており、
転職できるまで丁寧にサポートしています。


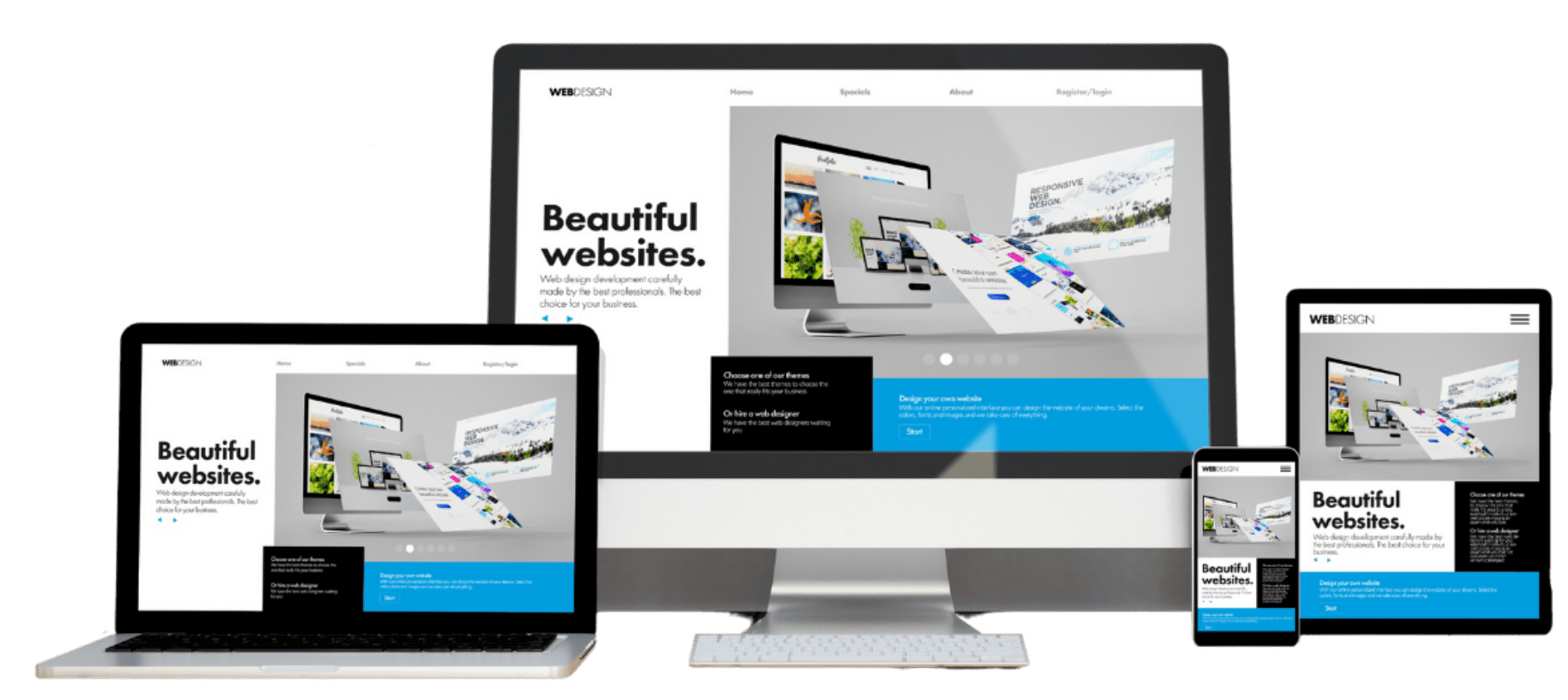
ホームページ・LP 制作
WEB開発について何でもご相談ください。
「企画ーデザインー設計ー構築ー公開ー保守」まで全工程、一貫して対応。
HP制作だけでなく、大規模なシステム開発や、改修、保守など
弊社のエンジニアが対応いたします。

RECENTLY
最近のできごと
RECRUIT
求人募集

OUTLINE
会社情報

- 会社名
- 株式会社三河屋(MIKAWAYA .Inc)
- 所在地
- 〒453-0014
愛知県名古屋市中村区則武 2-14-11
名駅富士ビル4F(本社)
- 設立
- 2020年 8月
- 代表者
- 村瀬 正佳
- 電話番号
- 052-462-1706